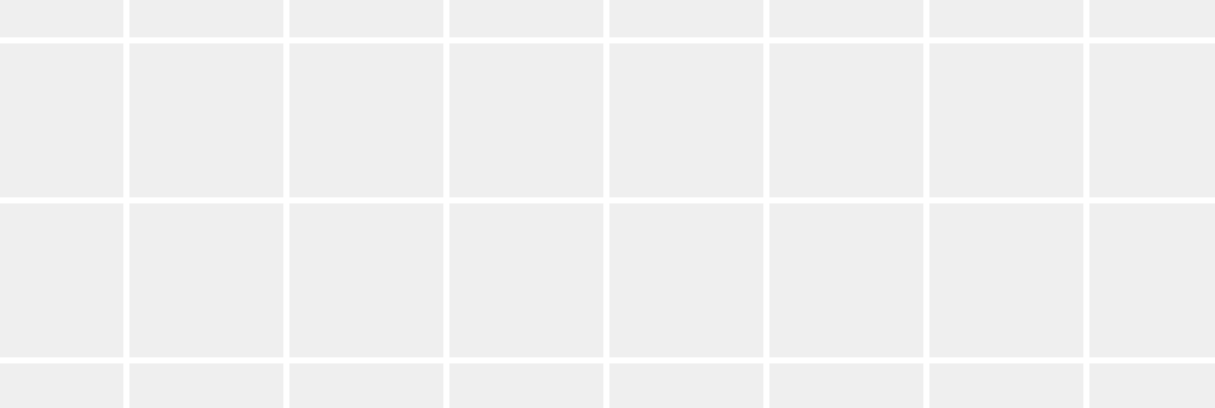
Need to create a grid-like background? I recently needed one for an image drop-zone. It’s pretty simple to generate a grid background using the linear-gradient feature of CSS.
The CSS lines to notice here is this:
background-image: linear-gradient($white .4rem, transparent .4rem), linear-gradient(90deg, $white .4rem, transparent .4rem);
background-size: 10rem 10rem;Here we’ve added two gradient backgrounds. Each linea-gradient creates a .4rem white line. And when we set the background-size to 10rem, those lines start repeating. We used two linear-gradient to create one in the horizontal orientation and one in the vertical orientation.




Leave a Reply