Category: HTML
-

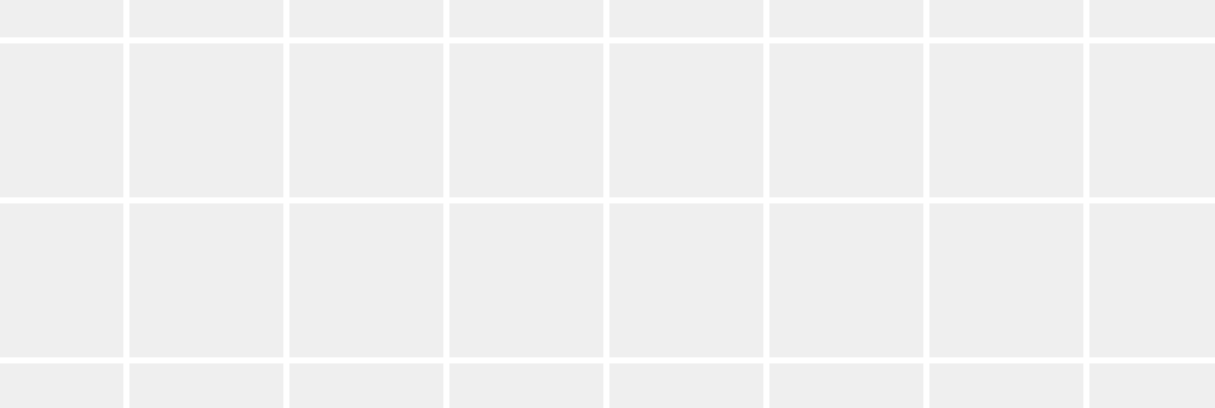
Grid background with CSS
Need to create a grid-like background? I recently needed one for an image drop-zone. It’s pretty simple to generate a grid background using the linear-gradient feature of CSS. The CSS lines to notice here is this: Here we’ve added two gradient backgrounds. Each linea-gradient creates a .4rem white line. And when we set the background-size…
-

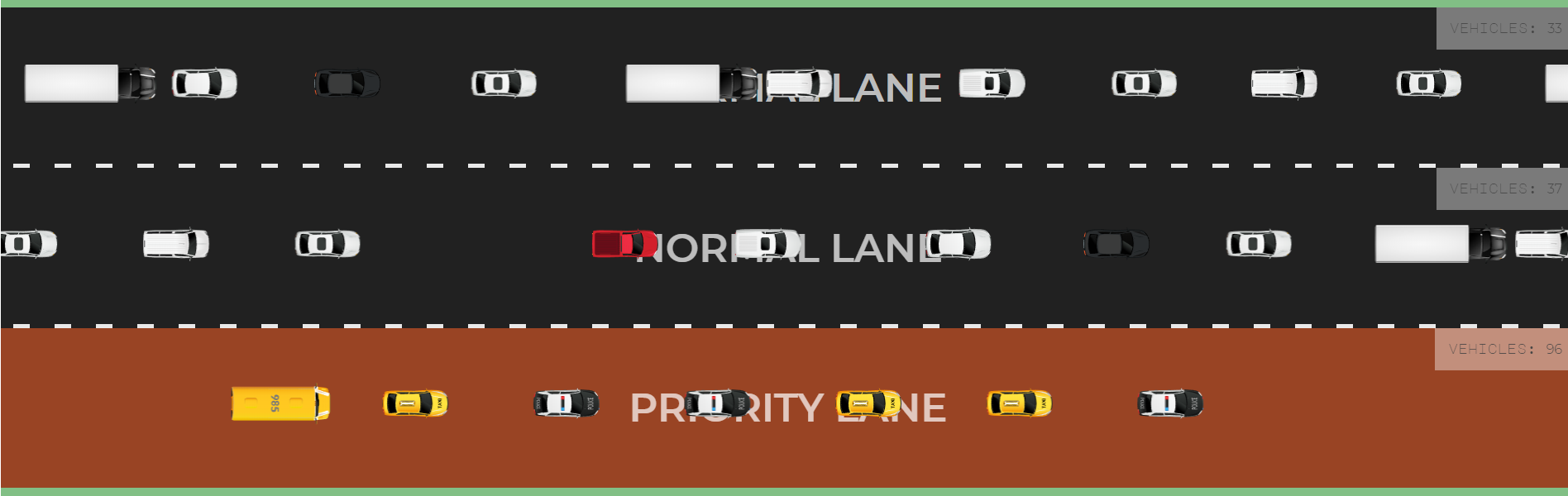
Traffic Simulation with HTML/CSS
Here is how to create a traffic simulation using HTML/CSS …and a pinch of JavaScript. I used CSS3 animations, vehicle images from freepik and jQuery. First, let’s create the road where the vehicles will run. We’ll add three lanes where one will be reserved for priority vehicles and public transports. On each lane, we’ll add…
-

How to add a virtual page in WordPress?
There are many use cases for a virtual page. Let’s say showing the invoice or payment status page for a payment plugin in the front-end, without compromising active theme. I needed one recently to show payment statuses. Here is how I implemented it. 1. Hook “init” to catch the specific slug First we need to…
-
Advanced object selection using Mootools
Mootools’ “Selectors” utility has some really strong feature. It really saves a lot of time and sweat. Using this property, one can select a tag (any one can!), tag with specific name, id or any other attribute (huh!) and most amazingly part of a property value matching to some string… Say you want to select…
-
Blueprint CSS
This is a great CSS framework I’ve found online. Its optionality, and ease of use amazed me. This is mainly a grid based framework. You just create your element (e.g. div, span) and attach a class that corresponds to the disired width of your element. Thats it. 🙂 This really worth a visit…
-
Basic HTML – Part 2
This is the continuation of my previous post Basic HTML – Part 1. On this phase of the post, I’m going to explain the table and form tags. Table: Table is a very important tag and widely used for alignment management of web pages. It is defined by the <table> tag. Some hierarchy are needed…
-
Basic HTML – Part 1
Well.. I was supposed to take a short class for my developer group in a recent project. I thought I’d rather post the topics and some detail of that class here, which can help beginners. First of all, we are going to learn some keywords and their use: HTML – Hyper Text Markup Language. Used…