Tag: CSS
-

Grid background with CSS
Need to create a grid-like background? I recently needed one for an image drop-zone. It’s pretty simple to generate a grid background using the linear-gradient feature of CSS. The CSS lines to notice here is this: Here we’ve added two gradient backgrounds. Each linea-gradient creates a .4rem white line. And when we set the background-size…
-

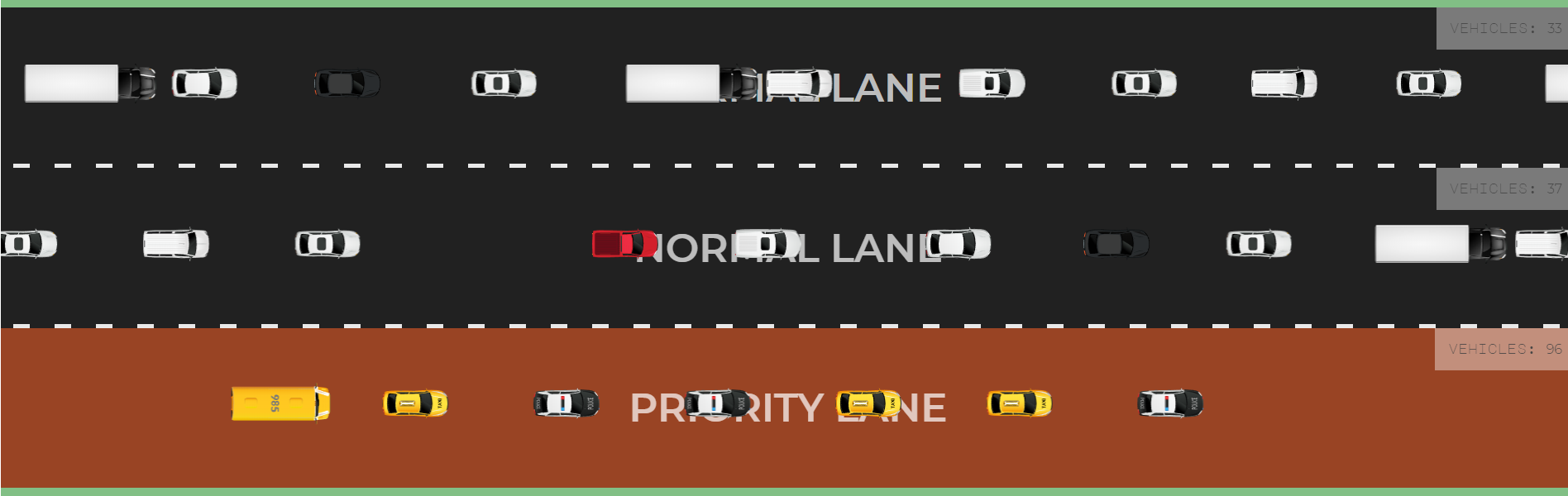
Traffic Simulation with HTML/CSS
Here is how to create a traffic simulation using HTML/CSS …and a pinch of JavaScript. I used CSS3 animations, vehicle images from freepik and jQuery. First, let’s create the road where the vehicles will run. We’ll add three lanes where one will be reserved for priority vehicles and public transports. On each lane, we’ll add…
-
Blueprint CSS
This is a great CSS framework I’ve found online. Its optionality, and ease of use amazed me. This is mainly a grid based framework. You just create your element (e.g. div, span) and attach a class that corresponds to the disired width of your element. Thats it. 🙂 This really worth a visit…