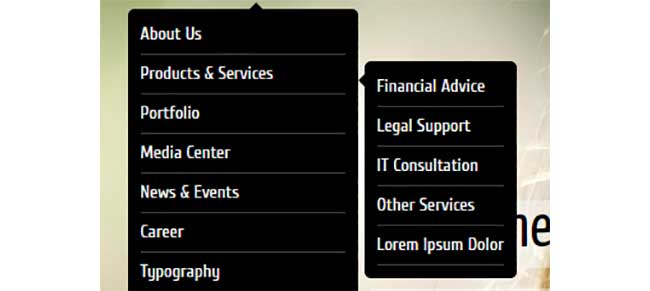
Let’s create a dropdown menu with CSS and HTML only. There are lots of fancy menus out there. This is just an experimental HTML-CSS based multi-level menu with room for improvements. Someone starting to learn CSS might find this helpful.
To quickly explain how it’s done, menu is contained within ul and each menu item is contained within individual li elements. Menu item with children has a class .children and that adds some extra styling for the child menu segment. The child segment is hidden by default and is only displayed on mouse over (:hover). There is a small arrow before the child segment. Style for that can be found in the :before segment for child ul. This arrow also ensures continuous mouse over presence on the parent li. If the arrow is removed, the space between the parent li and child ul will break the continuity of mouse over effect. That can be fixed using padding to the children.
The nav element wrapping the whole thing is just to create a container and set a width for demo purpose.
Here is the demo code on JSFiddle:




Leave a Reply